登录后,购买下载资源更方便!
您需要 登录 才可以下载或查看,没有账号?立即注册
×
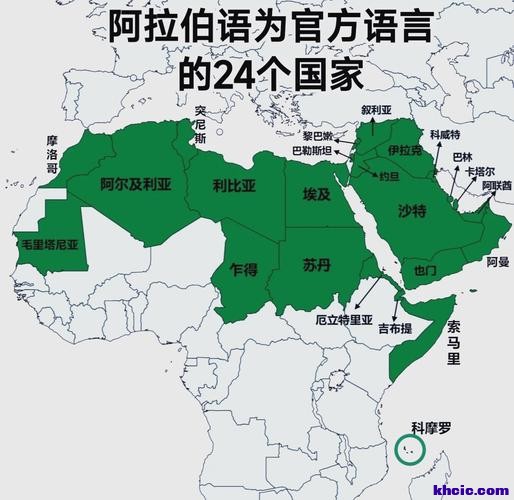
针对多语言市场特别是包含 RTL(从右向左)语言(如阿拉伯语、波斯语、希伯来语)的国际化布局,需要通过系统化的架构设计和关键技术适配实现高兼容性方案。2 \- t2 J4 M& X; ^ N9 B& f' t
以下是优化后的全链路解决方案:5 B) u0 u( i1 j. l5 o: B2 g1 _
 : t; c8 {; F. y# x" ?7 ?
: t; c8 {; F. y# x" ?7 ?
方法一:
+ \! r5 I `; {1 T! ?html标签中添加 dir="rtl" 属性. u8 `' [! g* V1 x- q& u9 Q3 S
<html DIR=RTL> 改变文档的书写顺序; \& p2 e, d$ C5 [# J; T! [+ r% K
" ^ D8 V/ V8 q( z. ^7 O0 J7 l
- <!-- 动态语言标记(关键!) -->; @8 d' \8 ?, a) h. N
- <html lang="{lang}" dir="{dir}"> <!-- 如 lang="ar" dir="rtl" -->
* d4 ~' }8 ^" ?$ a
! R: U- o [2 G9 p2 W( Z方法二(css):
6 ^5 c A7 c# k) R& x) ehtml{direction:rtl;unicode-bidi:bidi-override;}. _; ~- u6 u' u% } C- Q
给html添加如上样式就可以了。& t3 I6 b- V- |2 g2 e
, w9 C v/ d" ~$ C5 O! L" t1. direction:* R: S; o1 P" u2 z0 L
语法:
$ f. Y6 H2 r- Y0 l+ } direction : ltr | rtl | inherit I4 x8 ^# S3 E& m G9 B! w) O
取值:4 ?$ c) |+ `4 x: D8 M/ h
ltr : 默认值。文本从左到右流入
; T: f$ @- Y3 |$ y- F rtl : 文本从右到左流入+ M; l+ p# q. t, i" P5 H3 Q
inherit : 文本流入方向由继承获得
1 z! q- n( `3 h3 v 说明:6 N; c% ]6 y4 Z# b$ e) T4 T
用于设置文本流入的方向。
2 s# r5 _8 T! Z0 k1 ]! X8 q$ h- o 此属性不会影响拉丁文的字母数字字符,它们总是以 ltr 值被呈递。但是此属性会作用于拉丁文的标点符号。8 `3 o5 N7 b- n2 _% h
假如您想应用此属性于内联文本,您必须设定 unicode-bidi 属性为 embed 或 bidi-override 。
7 r2 I0 u% n- f9 h- j9 l2. unicode-bidi:( q/ s7 [3 F) k0 B6 D+ W
语法:
8 `$ p# C) Q% a1 i. V$ q unicode-bidi : normal | bidi-override | embed
9 k" L2 W' Y) F 取值:) k+ P7 k; ^0 L; M m
normal :默认值。对象不打开附加的嵌入层,对于内联要素,隐式重排序跨对象边界进行工作
1 }" \( |9 N' m+ j bidi-override :严格按照 direction 属性的值重排序。忽略隐式双向运算规则
' _& o9 `0 z3 i; i embed :对象打开附加的嵌入层, direction 属性的值指定嵌入层,在对象内部进行隐式重排序 Z4 x0 Q9 p+ Q& S. Z
7 \2 C0 T, C) I: [
说明:3 C; L5 U% B/ l# O$ `0 A% s
用于同一个页面里存在从不同方向读进的文本显示。与 direction 属性一起使用。3 ^: u ^7 {) n9 ?; l4 F
假如您想应用 direction 属性于内联文本,您必须设定此属性值为 embed 或 bidi-override 。: c" b) L# R! R! T
Unicode 双向运算法则自动翻转嵌入字符顺序依照它们固有的流动方向。例如,英文文档的默认书写方向是左-右,假如其' k6 _2 k. H" @8 P
中包含的部分其他语种的字符其书写方向是右-左,双向运算法则就可以用来代理用户正确的反转其流动方向。+ G% s! P1 R. D" h+ \! M
! g: _" D5 g! T7 X0 {1 Z
7 `* z( G2 o% |" R$ g; X& J
方法三(JS):$ H' d0 w3 L5 e$ z) d# O$ n! _
设置 text-align:right;然后翻转所有字符串。% f2 O# p* J$ q
不推荐使用此方法,一是容易出错,二是大量JS操作,损耗性能。
+ B& v# ^+ z0 A+ m1 J; S8 L& Z/ v- d6 c) _3 d# Q9 y
参考文章:3 |* a- K& E3 \
https://blog.csdn.net/weixin_34254823/article/details/913695855 A, g) q4 ?" X7 U' T w
https://blog.baiwand.com/?post=212" [9 W0 l7 B5 z8 L( x) g/ ]
|